SECTION_TITLE.OVERVIEW
คอร์สนี้สอนพื้นฐานการพัฒนาเว็บไซต์โดยใช้ HTML และ CSS ตั้งแต่เริ่มต้น คุณจะได้เรียนรู้วิธีสร้างหน้าเว็บที่มีโครงสร้างและสไตล์ที่เหมาะสม พร้อมทั้งเข้าใจแนวคิดสำคัญเกี่ยวกับการออกแบบเว็บที่เป็นมิตรกับผู้ใช้
โปรโมชั่นพิเศษ
ลดพิเศษเมื่อสมัครคู่กับหลักสูตร Essentials CSS for Web Developers ดูรายละเอียดเพิ่มเติมที่นี่
สรุปเนื้อหาสำคัญ
คุณกำลังประสบปัญหาเหล่านี้หรือไม่:
- ต้องการเรียนรู้การพัฒนาเว็บไซต์แต่ไม่รู้จะเริ่มต้นยังไงดี
- อยากสร้างเว็บไซต์ที่ดูดีและใช้งานได้จริง แต่ไม่มีทักษะด้านการเขียนโค้ด
- ต้องการทำความเข้าใจพื้นฐานการทำงานของ HTML และ CSS เพื่อสร้างเว็บไซต์ที่มีโครงสร้างและสไตล์ที่ดีมีคุณภาพ
- ไม่ใช่โปรแกรมเมอร์ แต่ต้องการเข้าใจ HTML และ CSS เพื่อใช้สื่อสารและทำงานร่วมกับโปรแกรมเมอร์ได้ดียิ่งขึ้น
หากคุณตอบ "ใช่" กับปัญหาเหล่านี้ คอร์ส "Web Basics: HTML & CSS" จะช่วยให้คุณสร้างเว็บไซต์ได้ด้วยตัวเองจากพื้นฐาน!
ผลลัพธ์การเรียนรู้ที่สำคัญ:
- เข้าใจหลักการทำงานของ HTML สำหรับสร้างโครงสร้างเว็บ
- เรียนรู้การใช้ CSS เพื่อออกแบบและจัดสไตล์เว็บไซต์
- ฝึกฝนการสร้างเว็บไซต์ที่แสดงผลได้กับทุกอุปกรณ์
- สร้างหน้าเว็บแรกของคุณด้วยความมั่นใจและมีสไตล์ที่ดูดี
ระยะเวลา: 6-8 ชั่วโมง
ระดับ: เริ่มต้น
ประโยชน์:
- ได้รับทักษะพื้นฐานที่จำเป็นในการพัฒนาเว็บไซต์
- สร้างความมั่นใจในการทำงานกับเทคโนโลยีเว็บไซต์
- แม้คุณจะไม่ใช่นักพัฒนาโปรแกรม แต่ความรู้เรื่อง HTML และ CSS จะช่วยให้คุณสามารถสื่อสารและทำงานร่วมกับทีมพัฒนาได้ดียิ่งขึ้น ไม่ว่าคุณจะเป็น UX/UI Designer, Product Manager หรือผู้ที่สนใจในการออกแบบเว็บ
- สามารถนำไปประยุกต์ใช้ได้จริงในงานหรือโปรเจกต์ส่วนตัว
ทำไมต้องเรียน HTML / CSS
HTML (Hypertext Markup Language) เป็นภาษาพื้นฐานที่ใช้เขียนโค้ดเพื่อสร้างโครงเนื้อหาต่างๆ ของเว็บไซต์ ส่วน CSS (Cascading Style Sheets) เป็นภาษาที่ช่วยจัดรูปแบบหน้าตา HTML เหล่านั้นให้สวยงาม มีสีสันและลูกเล่นต่างๆ ซึ่งสามารถจัดรูปแบบและปรับเปลี่ยนโครงเว็บไซต์ให้เหมาะสมในแพลตฟอร์มที่แตกต่างกันได้ เช่น Mobile, iPad, Notebook เป็นต้น
ทั้ง HTML และ CSS ต่างเป็นภาษามาตรฐานที่ใช้งานกันอย่างแพร่หลายในการสร้าง Website ต่างๆ เพราะเป็นภาษาที่เรียนรู้ได้ไม่ยาก ซึ่งถูกพัฒนามาเรื่อยๆ เพื่ออำนวยความสะดวกด้านต่างๆ ให้กับผู้ใช้งาน
สิ่งที่จะได้รับจากคอร์สนี้
คุณจะได้เริ่มต้นเขียน Static webpage ของตัวเอง พร้อมเข้าใจพื้นฐานและหลักการสร้างเว็บไซต์เบื้องต้นด้วย HTML/ CSS ผ่านคอร์สออนไลน์ที่ออกแบบการสอน HTML/CSS ในระดับพื้นฐานทั้งหมด เพื่อให้คุณเริ่มต้นได้อย่างถูกวิธี ดังนั้นเนื้อหาจึงเข้าใจง่าย สามารถทำตามได้ทีละสเต็ปพร้อมกับผู้สอน เมื่อเรียนจบแล้วก็ยังกลับไปต่อยอดการทำงานจริงได้อีกด้วย
โดยจะได้เรียนครบทุกเรื่องที่จำเป็นสำหรับเริ่มต้นสร้างเว็บไซต์ ตั้งแต่
- หลักการทำงานของเว็บไซต์เบื้องต้น
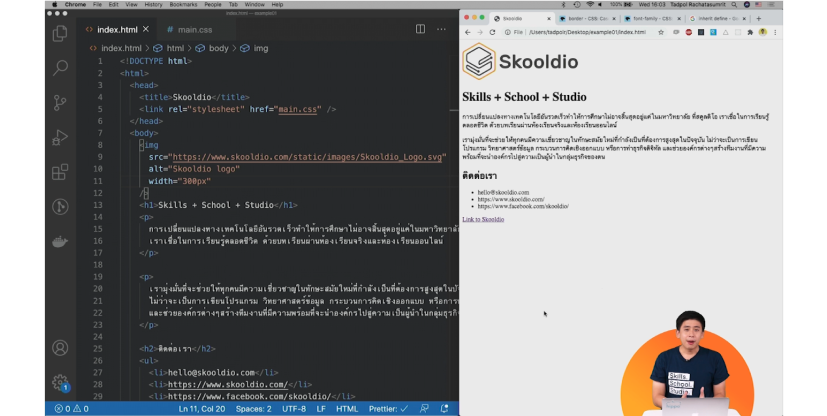
- เรียนรู้ กำหนดโครงสร้างและเนื้อหาเว็บไซต์ ด้วย HTML Element ต่างๆ
- เรียนรู้พื้นฐาน พร้อมจัดรูปแบบ ตกแต่งหน้าตาเว็บไซต์ด้วย CSS
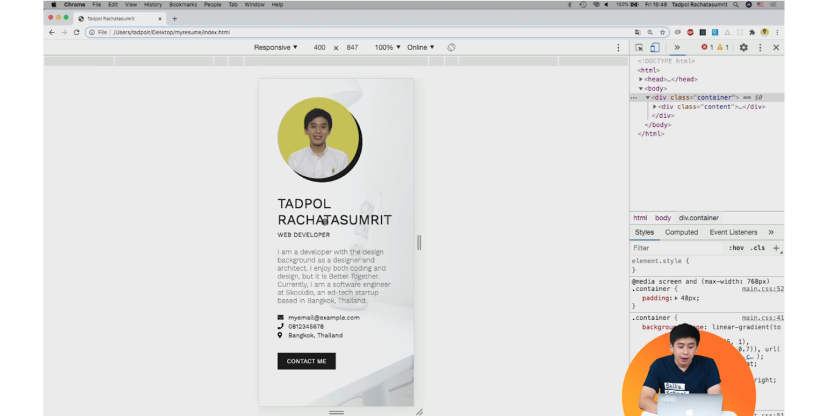
- เรียนรู้การใช้งานเครื่องมือในการพัฒนาเว็บ เช่น Chrome DevTools
- เข้าใจหลักการเบื้องต้นของการทำ Responsive Web ให้ตอบสนองกับแพลตฟอร์มต่างๆ
- ตลอดจนทำให้คนอื่นๆ เข้าถึงเว็บไซต์ของเราด้วยการนำไป Deploy บน GitHub.io
ผ่านคอร์สออนไลน์เนื้อหาอัดแน่น ความยาววิดีโอกว่า 4 ชั่วโมงครึ่ง แบบฝึกหัดตลอดบทเรียน พร้อมทำโปรเจกต์จริง ที่ทุกคนจะได้เว็บไซต์ของตัวเองติดไม้ติดมือไปอวดเพื่อนๆ
คอร์สออนไลน์นี้เหมาะสำหรับ
- Entry Level
คอร์สนี้จะทำให้ผู้ที่สนใจเริ่มต้นพัฒนาเว็บไซต์ หรือสนใจเริ่มต้นในด้าน Front-end Developers ได้เรียนรู้และเข้าใจพื้นฐานการทำงานของ HTML/ CSS สามารถนำพื้นฐานไปต่อยอดในการทำงานได้ดีขึ้น
- เจ้าของธุรกิจ/ Business Function
ในยุคที่การมีเว็บไซต์ช่วยธุรกิจในหลายๆ ด้าน คอร์สนี้จะทำให้คุณเริ่มต้นพัฒนาเว็บไซต์ของตัวเองหรือพัฒนาปรับปรุงต่อยอดจากเครื่องมือสร้างเว็บไซต์สำเร็จรูปได้ตอบโจทย์และตรงใจ หรือช่วยให้คุณสามารถสื่อสารกับทีมพัฒนาได้อย่างเข้าใจมากยิ่งขึ้น
- Web Designers
คอร์สนี้จะทำให้ Web Designers ที่ออกแบบเว็บไซต์ เข้าใจพื้นฐานการสร้างเว็บไซต์ และเข้าใจข้อจำกัดในการออกแบบ เช่น ข้อจำกัดด้าน Layout ของเว็บ หรือ ข้อจำกัดด้าน Responsive ของเว็บ เป็นต้น และช่วยให้สื่อสารกับทีม Developer ได้ดีขึ้น รวมถึงสามารถขึ้นโครงเว็บไซต์ง่ายๆ และปรับแก้เว็บไซต์เบื้องต้นได้ด้วยตนเอง
- Content/ Graphics Designers
คอร์สนี้จะทำให้ Designers ที่สนใจด้าน Web Designers ได้เรียนรู้พื้นฐานการสร้างเว็บไซต์ และเข้าใจข้อจำกัดในการออกแบบเว็บไซต์ เพื่อนำความรู้ไปทำงานด้านการออกแบบ Digital Product ได้ดียิ่งขึ้น
- นักเรียน/ นักศึกษา
คอร์สนี้จะทำให้นักศึกษาที่สนใจหรือกำลังพัฒนาเว็บไซต์ หรือทำ Portfolio และต้องการเข้าใจพื้นฐานในการเขียนเว็บด้วย HTML/CSS เพื่อเข้าใจการทำงานและการออกแบบ CSS เบื้องต้น สามารถนำไปศึกษาต่อยอดได้รวดเร็วมากยิ่งขึ้น
หากยังไม่แน่ใจว่าตอนนี้มีพื้นฐานมากน้อยขนาดไหน ลองทำแบบทดสอบได้ที่นี่
รายละเอียดเพิ่มเติม
ระหว่างเรียนคอร์สนี้ ผู้เรียนจะได้เรียนรู้ผ่านวิดีโอกว่า 70 บทเรียน และได้ลงมือทำแบบฝึกหัดและโปรเจกต์จริงตลอดทุกบทเรียน
- ผู้เรียนจะได้รับประกาศนียบัตร (Certificate of Completion) เมื่อเรียนจบคอร์ส
- ได้ Static Website ที่นำไปใช้งานได้จริง
- สอบถามทีมงานผู้เชี่ยวชาญได้ตลอดการเรียน
- ไม่จำเป็นต้องมีพื้นฐานการเขียนโปรแกรมมาก่อน
สอบถามข้อมูลเพิ่มเติม
- Facebook ของ Skooldio
- สำหรับท่านที่ต้องการสมัครในนามบริษัท 5 ท่านขึ้นไป ติดต่อรับส่วนลด bulk discount ได้ที่ hello@skooldio.com
รีวิวจากผู้เรียน


รูปแบบการสอน







SECTION_TITLE.INSTRUCTOR

SECTION_TITLE.COURSE_OUTLINE
Basic HTML
HTML - HyperText Markup Language
HTML Element
How to Do Exercises
5:11
Exercise - Writing your first HTML element
Solution - Writing your first HTML element
3:08
Valid HTML Document
4:17
Exercise - Changing the web title
Solution - Changing the web title
0:49
Emphasis and Strong Elements
4:17
List Element
3:56
Exercise - Adding more elements
Solution - Adding more elements
5:21
Block vs Inline
3:25
Comment in HTML
More HTML Tags
Dealing with External Resources
7:19
Using <a> & <img> tags
9:36
Exercise - Adding links and images
Solution - Adding links and images
3:28
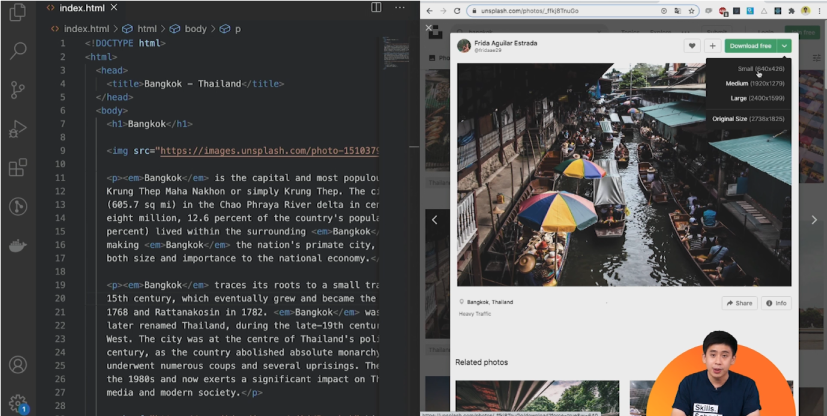
Relative Path
7:13
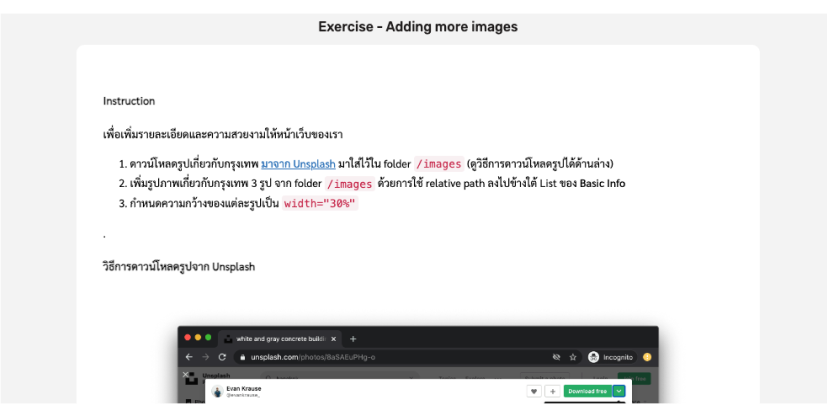
Exercise - Adding more images
Solution - Adding more images
7:35
Attribute
2:22
Semantic HTML
4:36
Generic Elements
3:13
Recap
3:15
Basic CSS
CSS - Cascading Style Sheets
3:03
CSS Rules
3:56
Applying CSS to HTML Document
9:32
Default CSS
4:05
Exercise - Writing your first CSS rules
Solution - Writing your first CSS rules
11:02
Comment in CSS
Basic CSS Selectors
1:01
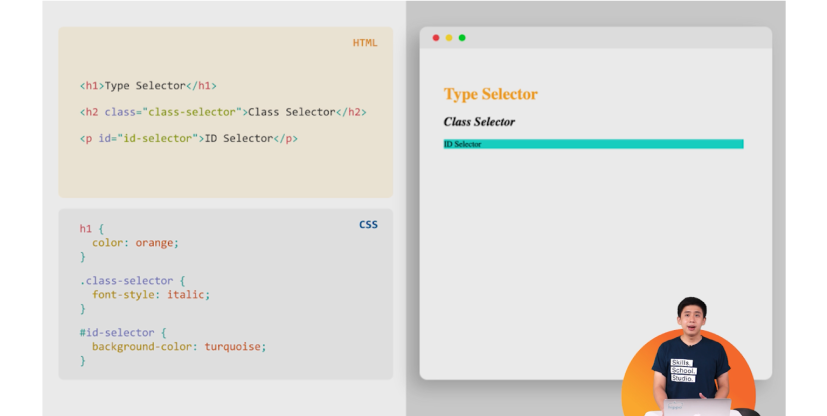
Type Selector
1:05
Class Selector
8:17
Quiz - Class Selector
Quiz - Multiple Classes
ID Selector
1:41
Exercise - Using CSS Selectors
Solution - Using CSS Selectors
9:38
CSS Selector Wrap Up
Cascading and Specificity
9:09
Inheritance
9:24
Quiz - Cascading, Specificity, and Inheritance (I)
Quiz - Cascading, Specificity, and Inheritance (II)
Quiz - Cascading, Specificity, and Inheritance (III)
Debugging CSS - devTools (I)
7:09
Debugging CSS - devTools (II)
3:04
Finding Appropriate CSS Properties
5:40
Recap
2:02
Building Your Web
What We Are Building
1:00
Setting Up
Setting Up
2:10
Writing Content
4:51
Resetting Default CSS
3:03
Setting Up CSS
6:31
Styling Text (I)
5:48
Styling Text (II)
3:11
Building the Layout
8:22
Styling Avatar
6:06
Styling Button
4:25
Adding Icons Setup
Adding Icons
9:41
Adding Background
7:54
Reponsive Web Design
7:05
Apply GitHub Account
Deploying Your Website with GitHub Pages
4:57
GitHub Pages
Linking to Other Pages
4:23
What's Next?
0:51
SECTION_TITLE.FAQS
Q:
ซื้อคอร์สออนไลน์ในนามนิติบุคคลผ่านหน้าเว็บไซต์ได้หรือไม่
A:
สามารถทำได้ โดยในหน้าคำสั่งซื้อ กดเครื่องหมายถูกในช่อง "ต้องการออกใบกำกับภาษี/ใบเสร็จรับเงิน" จากนั้นเลือก "นิติบุคคล/บริษัท" และคำสั่งซื้อจะมีการหักภาษี ณ ที่จ่าย 3% โดยอัตโนมัติ ในกรณีบริษัทของท่านไม่ใช่ 3% กรุณาส่งรายละเอียดที่ต้องการสั่งซื้อมาที่ hello@skooldio.com
Q:
วิธีขอใบกำกับภาษีในนามนิติบุคคลและใบกำกับภาษีสำหรับบุคคลทั่วไป
A:
กดเครื่องหมายถูกในช่อง "ต้องการออกใบกำกับภาษี/ใบเสร็จรับเงิน" ในหน้าชำระเงินและเลือกประเภทบุคคลทั่วไปหรือนิติบุคคล และกรอกรายละเอียด
Q:
คอร์สออนไลน์สามารถกลับมาเรียนซ้ำได้หรือไม่
A:
สำหรับคอร์สที่ซื้อในนามบุคคลทั่วไป คอร์สมีอายุตลอดชีพ สำหรับคอร์สที่ซื้อในนามนิติบุคคล สามารถกลับมาเรียนซ้ำได้ภายใน 1 ปี
Q:
สามารถแก้ไขใบกำกับภาษีจากในนามนิติบุคคลเป็นใบกำกับภาษีบุคคลทั่วไป และ ใบกำกับภาษีบุคคลทั่วไปเป็นใบกำกับภาษีในนามนิติบุคคลได้หรือไม่
A:
หลังจากได้รับใบกำกับภาษีแล้ว หากต้องการแก้ไขข้อมูล สามารถทำได้ภายใน 7 วัน นับจากวันที่ได้รับใบกำกับภาษีแบบเต็มรูปทางอีเมล โดยสามารถแก้ไขข้อมูลได้เฉพาะ ชื่อ-นามสกุล เลขประจำตัวผู้เสียภาษีและที่อยู่เท่านั้น จะไม่สามารถแก้ไขข้อมูลคำสั่งซื้อได้



